Деконструкция виртуальных миров. Заметки о дизайне уровней легендарных видеоигр
Описание на whatwg. В HTML4 div использовался как базовый элемент разметки. Он не имел особого семантического значения. Так же не было особых требований на его содержимое и взаимоотношение между ним внутри блока. Новый элемент section очень похож на div , так как используется как контейнер, но он уже имеет особое семантическое значение — объекты, которые располагаются внутри него, объединены общим смыслом.













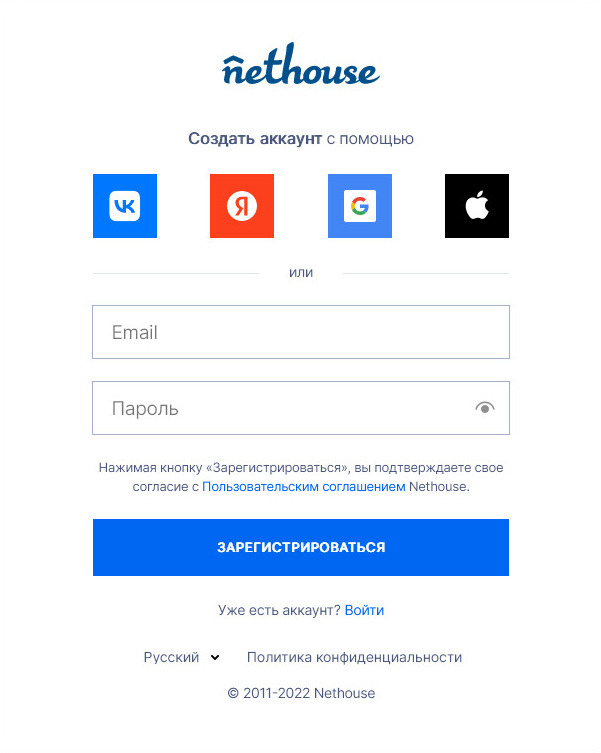
Процессы регистрации и входа в систему существуют с момента возникновения электронной торговли. Но по прошествии 20 лет мы все еще делаем ошибки. В большинстве случаев это продиктовано выбранной платформой или параметрами UX. В интернете обсуждают, является ли решение какой-либо организации правильным, удобным для пользователя и соответствует ли оно методам обеспечения безопасности. Сегодня мы постараемся положить этому конец и создать набор простых правил, которые следует использовать при проектировании регистрации и входа в систему для всех ваших продуктов. Мы начнем с простой регистрации и усложним задачу, когда войдем в систему во время совершения другого действия.
- Публикации
- Урок 2: Оценивайте время, исходя из уровня сложности, ресурсов и опыта команды. Урок 3: Описывайте не только состояния компонентов, но и кейсы в продукте.
- В этой книге мне многое уже знакомо из личного блога Михаила, но все равно здорово освежить память, и, заодно, поддержать автора.
- Frontend CSS понедельник, 29 января г.
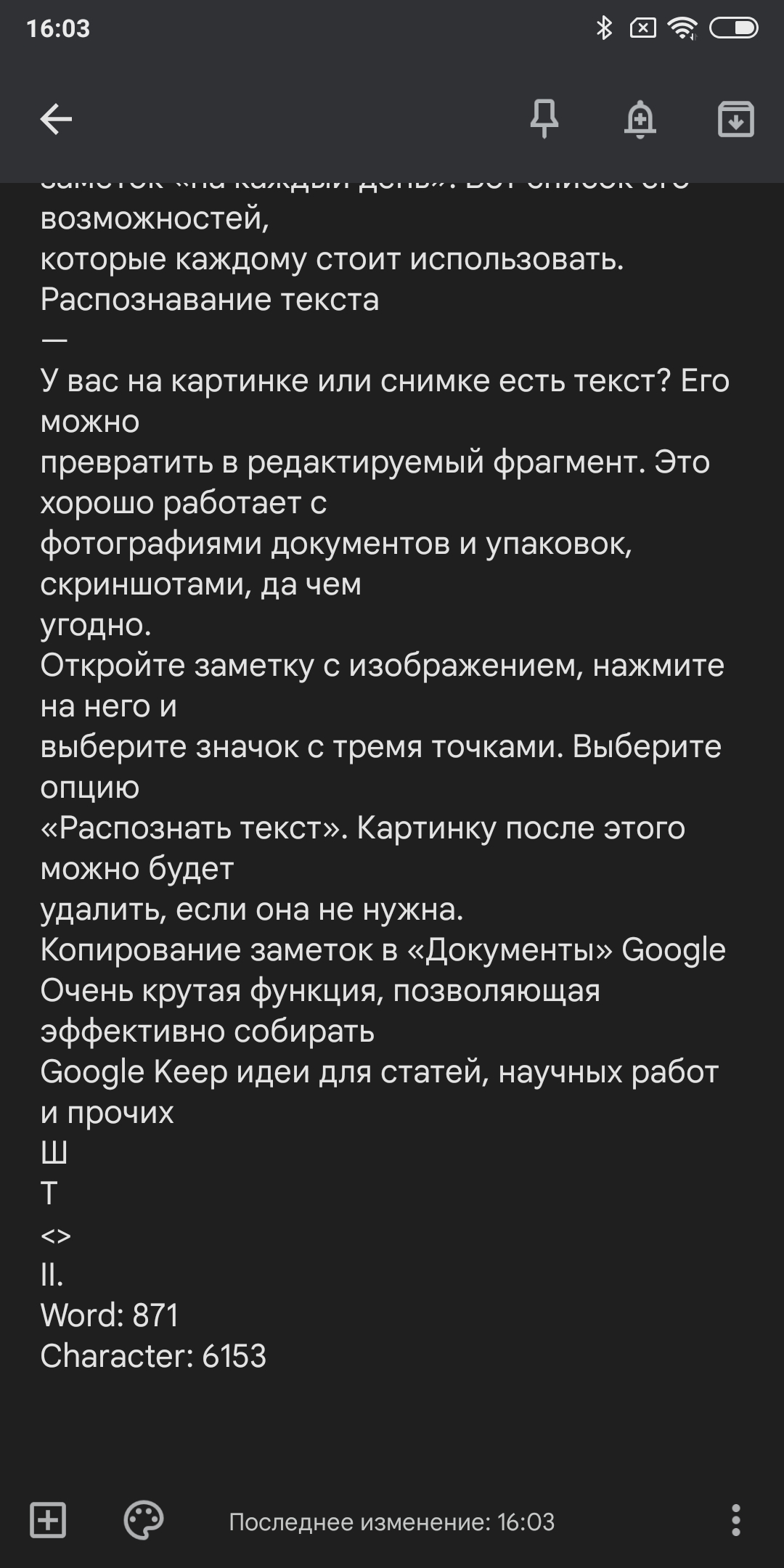
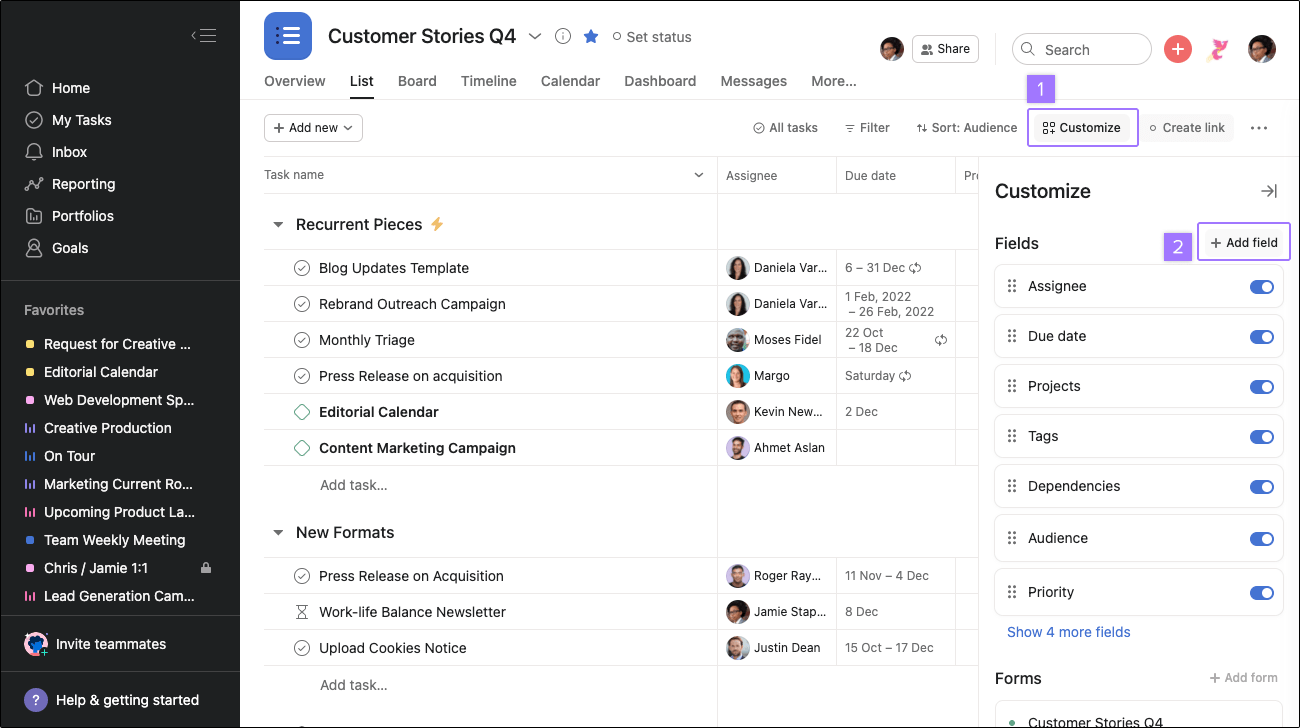
- 2 Tip. Что скрыто за иконкой
- Мила Колпакова — эксперт в области дизайна интерьера, основатель и руководитель онлайн-школы для дизайнеров, пропагандирует идею качественного обучения, которое можно применять на практике.
- Я подготовила для тебя потрясающий шорт-лист полезных UI-типсов ну те, которые прям мастхев в моей ежедневной практике. Думается мне, что матерые дизайнеры уже все это знают, тем не менее повторить все же будет полезно, так как типсов бесконечное множество, а мы постоянно что-то теряем из виду.
- Адаптивный дизайн — это дизайн сайта, который правильно показывается на любых устройствах: мобильные телефоны, планшеты, компьютеры.
- Продвинутые советы по анимации и прототипированию в Figma
- Ищете крутые сайты для дизайнеров, которые помогут справиться с первыми заказами и прокачать новые навыки? Иллюстрация: Катя Павловская для Skillbox Media.
- Внеземная жизнь несомненно существует.
- Наверное, самое симпатичное и дружелюбное приложение для заметок, которое, несмотря на кажущуюся простоту, может похвастаться обширными возможностями. Bear поддерживает язык Markdown и позволяет быстро создавать записи с самым разным контентом, включая зарисовки и файлы.














Психология дизайна объединяет в себе дисциплины дизайна, человеческого поведения и взаимодействия. В этой статье мы рассмотрим психологические факторы, влияющие на пользовательский опыт продукта и то, как это может помочь компаниям создавать лучшие продукты. UX-дизайн и психология очень тесно связаны в социальном, поведенческом и когнитивном смыслах.