
Как установить фон в CSS. Cвойство background
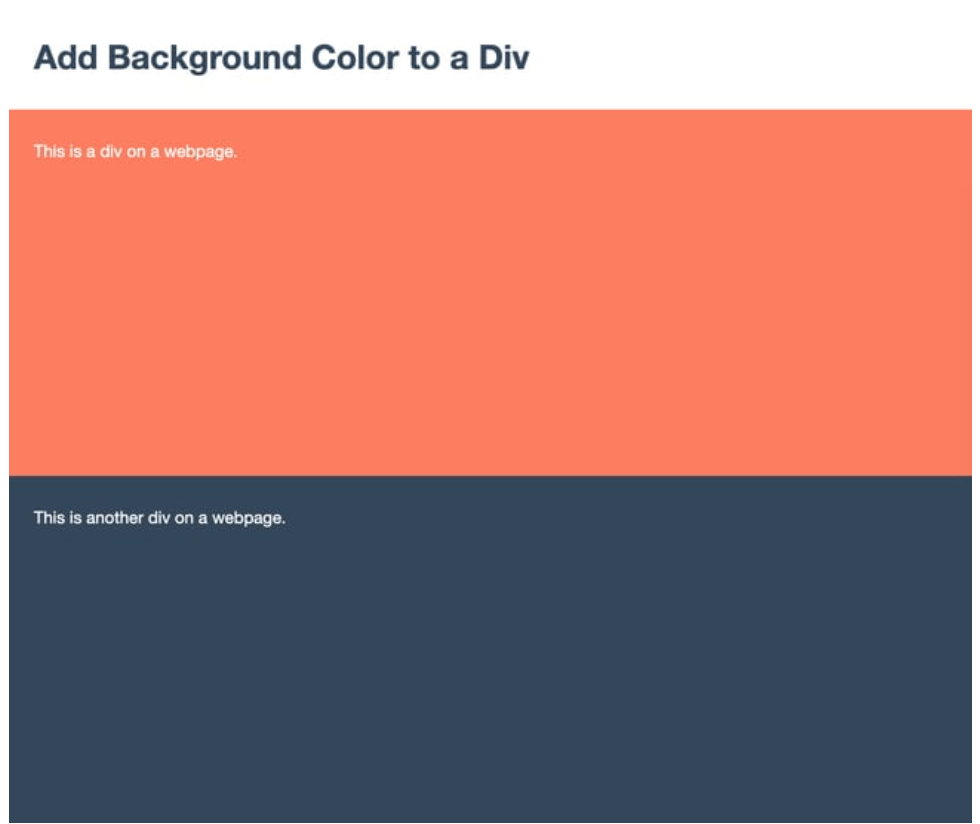
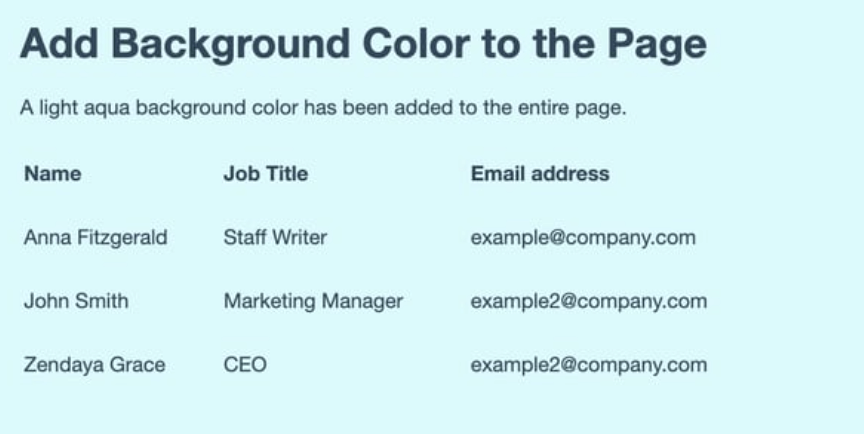
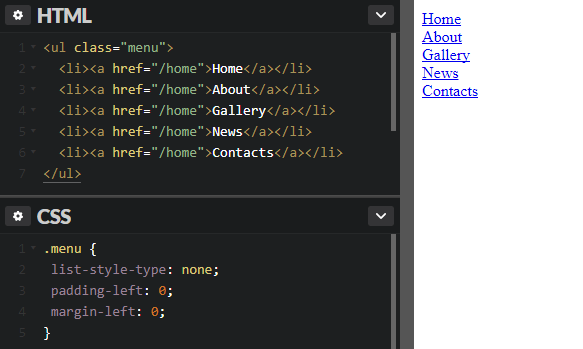
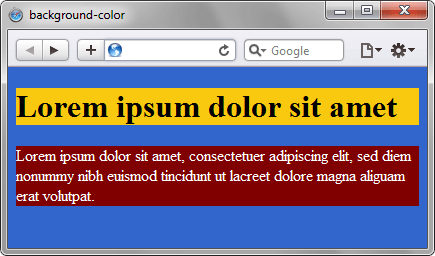
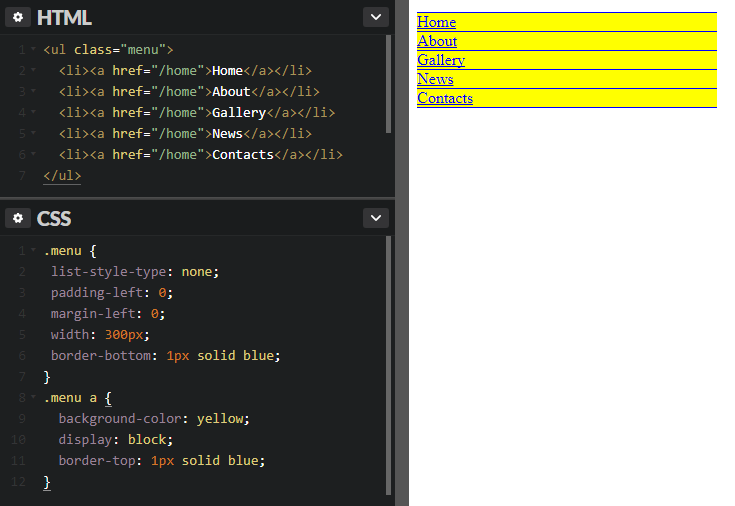
Лена Цимбалист. Свойство background позволяет установить фоновое изображение, цвет фона и другие свойства стиля для заданного элемента. Актуальная информация — на caniuse. Свойство background-color задаёт цвет фона элемента. Значение задаётся в виде hex-кодов, RGB-функций или названий цветов :. Свойство background-image позволяет задать изображение в качестве фона элемента.










Универсальное свойство background позволяет установить одновременно до пяти характеристик фона. Значения могут идти в любом порядке, браузер сам определит, какое из них соответствует нужному свойству. Для подробного ознакомления смотрите информацию о каждом свойстве отдельно.










Эта страница была переведена с английского языка силами сообщества. В этом уроке мы рассмотрим некоторые интересные возможности, которые вы можете сделать с помощью CSS-свойств фона и границ. Благодаря добавлению градиентов, фоновых изображений и закруглённых углов свойства фона и границ ответят на многие вопросы стилизации в CSS. CSS-свойство background является сокращением для ряда полных свойств фона, с которыми мы познакомимся в этом уроке.